
# 🍭🍭欢迎各位友友来 我后院 (建设中) 里踩踩🍭🍭
📢 声明:
转载,请先标注出处哦!编写不易,尊重一下劳动成果哦!
个人博客网站 ==》https://alicewanttobackuw.github.io/
github ==》https://github.com/AliceWantToBackUw
csdn ==》https://blog.csdn.net/lengyue29
📢 更新说明:
由于用于 cdn 加速的staticaly.com域名过期,移至新域名statically.io,导致图片无法加载,现已修复
# 🎶hexo 的 shoka 主题正确食用姿势 —— 音乐篇🎶
!温馨提示:每次启动 hexo 时,先清除一下浏览器的浏览数据!!!
!温馨提示:每次启动 hexo 时,先清除一下浏览器的浏览数据!!!
!温馨提示:每次启动 hexo 时,先清除一下浏览器的浏览数据!!!不要问为什么,问就是踩过坑,巨坑😭😭😭!
# 📕 文档阅读
官方文档:Yume Shoka = 優萌初華 = 有夢書架 (lostyu.me)
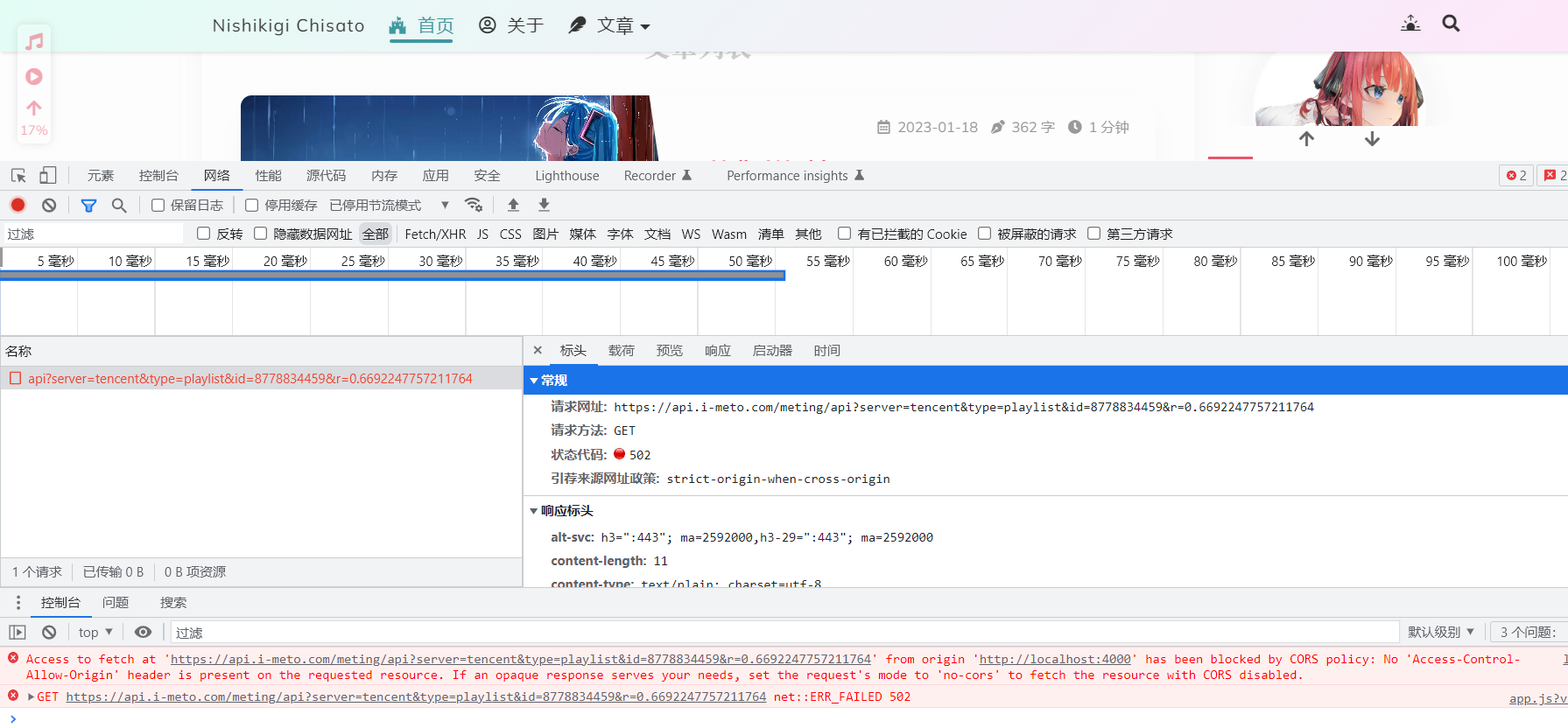
查阅文档,此时你应该跟着文档来操作了吧。然后,在一通眼花缭乱的操作,啪的一声。靠呗了╰(艹皿艹), (先清空一下网络监听列表和控制台;然后点击左上角边的播放按钮) 播放不了,报错!
于是就将这串 rom origin 'http://localhost:4000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. 报错信息一搜,看到什么跨域资源不能共享!?啥东西,听都没听过……
看着看着,发现。我一搞前端的,目前也还是引用引用一下接口,修改修改一下配置的。我咋去改后端代码,叫人家把对应的接口实现的代码,发过来,自己改?得儿,这种方式行不通……
# 🎵 网易云音乐配置
想了想,既然这种方式行不通。我再去文档看看,是不是漏了什么信息。
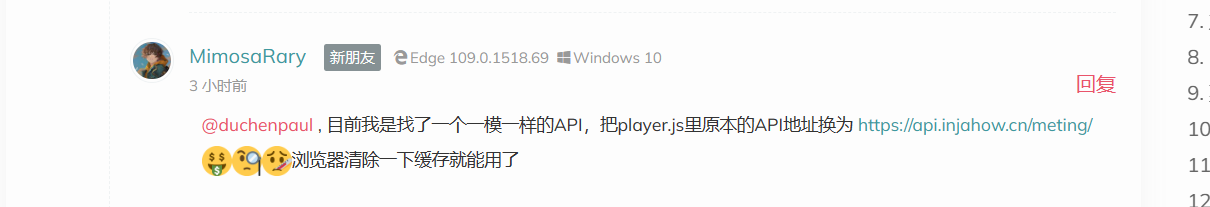
终于,找到了一条相关的评论
@duchenpaul , 目前我是找了一个一模一样的 API,把 player.js 里原本的 API 地址换为 https://api.injahow.cn/meting/
浏览器清除一下缓存就能用了
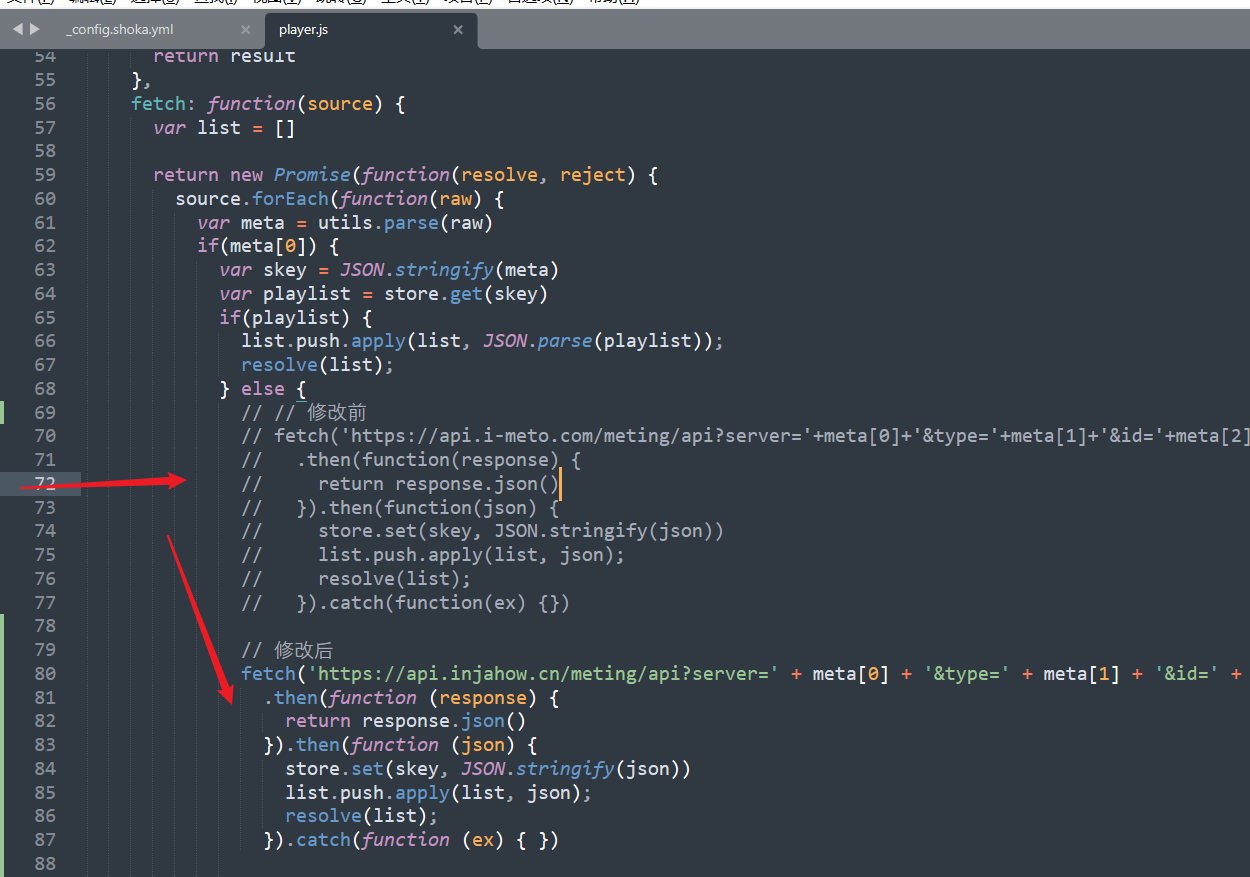
于是我找到了 <root>\themes\shoka\source\js\_app 里的 player.js 文件,找到第 70 行修改里面的 api 接口
修改完后,兴高采烈的试一试。啪的一声,tnnd 怎么,又 *** 报错!
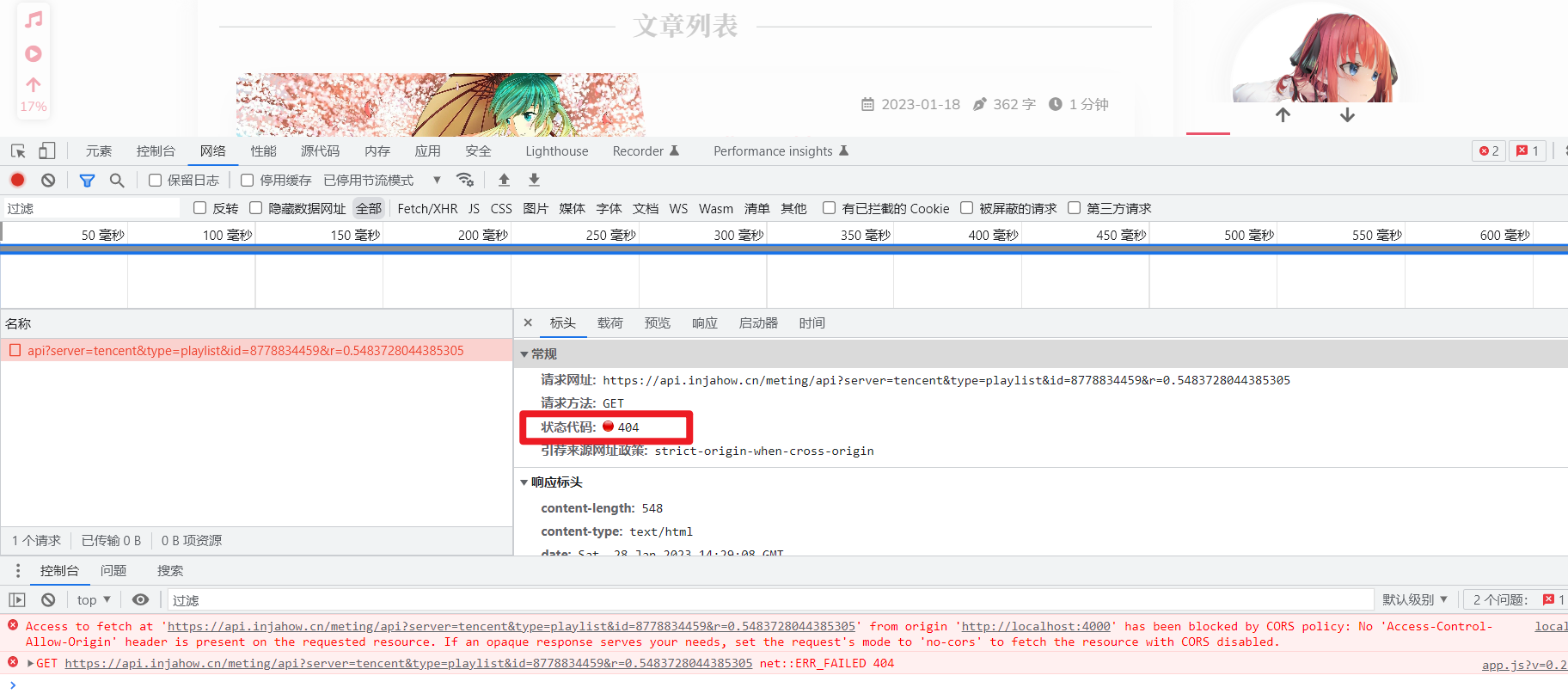
冷静下来,仔细观察。这次虽然 控制台 和上次一样的 CORS 报错,但是 网络 请求获得响应码 不一样 。
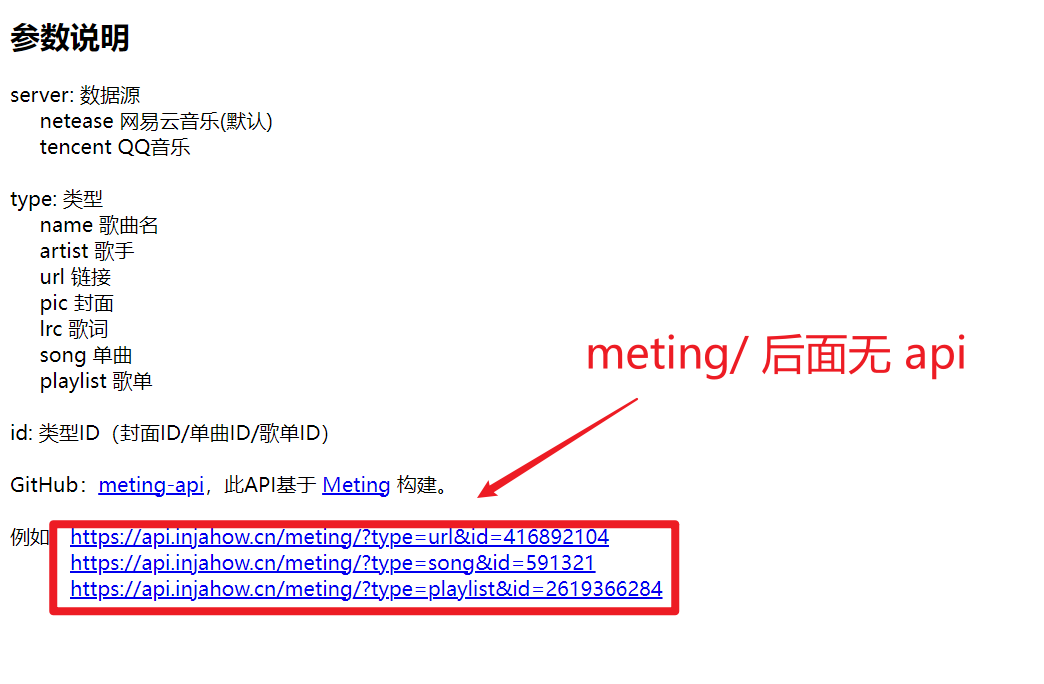
一个是 502 ,一个是 404 。 404 啥玩意,连骨架子,都没有找到,还想找什么资源。于是,想了想。既然评论这么早,那肯定是有一定的作用的啊!所以你点击那个 api 网页看看 https://api.injahow.cn/meting/
再看看自己写的哦,无脑复制了。赶紧改过来……
// 最后修改的结果 | |
fetch('https://api.injahow.cn/meting/?server=' + meta[0] + '&type=' + meta[1] + '&id=' + meta[2] + '&r=' + Math.random()) | |
.then(function (response) { | |
return response.json() | |
}).then(function (json) { | |
store.set(skey, JSON.stringify(json)) | |
list.push.apply(list, json); | |
resolve(list); | |
}).catch(function (ex) { }) |
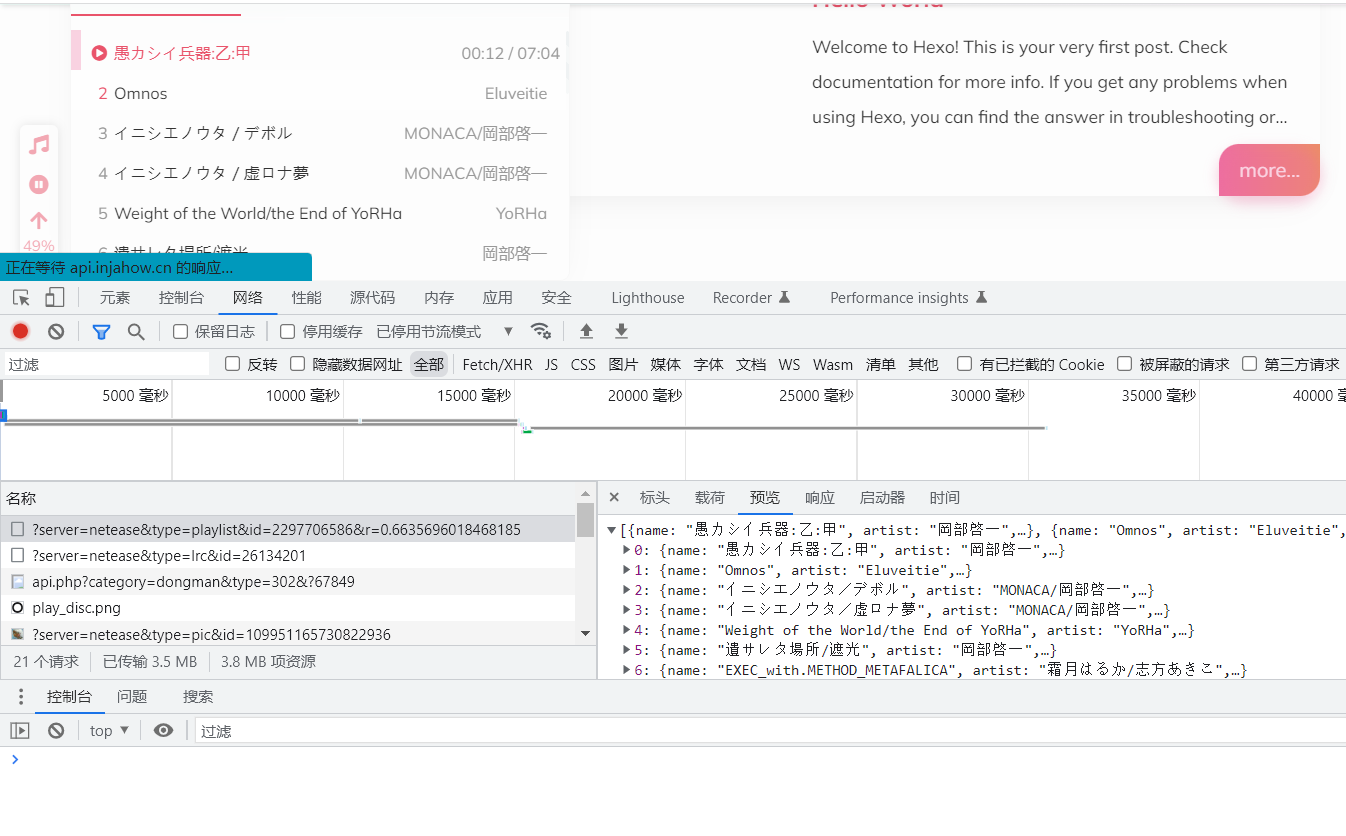
再施法一遍,嘿哈!
🎆🎆🎆 牛批牛批牛批霍,可以听了。不过,为了可以实现自定义歌单,所以看看它是默认配置哪个歌单。
文件路径: <root>\_config.shoka.yml
# bgm | |
audio: | |
- title: 中二大叔不再少年 | |
list: | |
# 获取网易云的 | |
- https://music.163.com/#/playlist?id=2297706586 |

所以,以后配置 网易 的歌单,就这样配置 <root>\_config.shoka.yml 文件了,拿下!
# 🎵 qq 音乐配置
既然可以网易云,那我想弄 qq 音乐怎么配置咧?照葫芦画瓢,谁还不会咧~
自信拿出来自己在 qq 音乐创建的歌单链接。复制粘贴
# bgm | |
audio: | |
- title: 中二大叔不再少年 | |
list: | |
# 获取自己的 qq 音乐的 | |
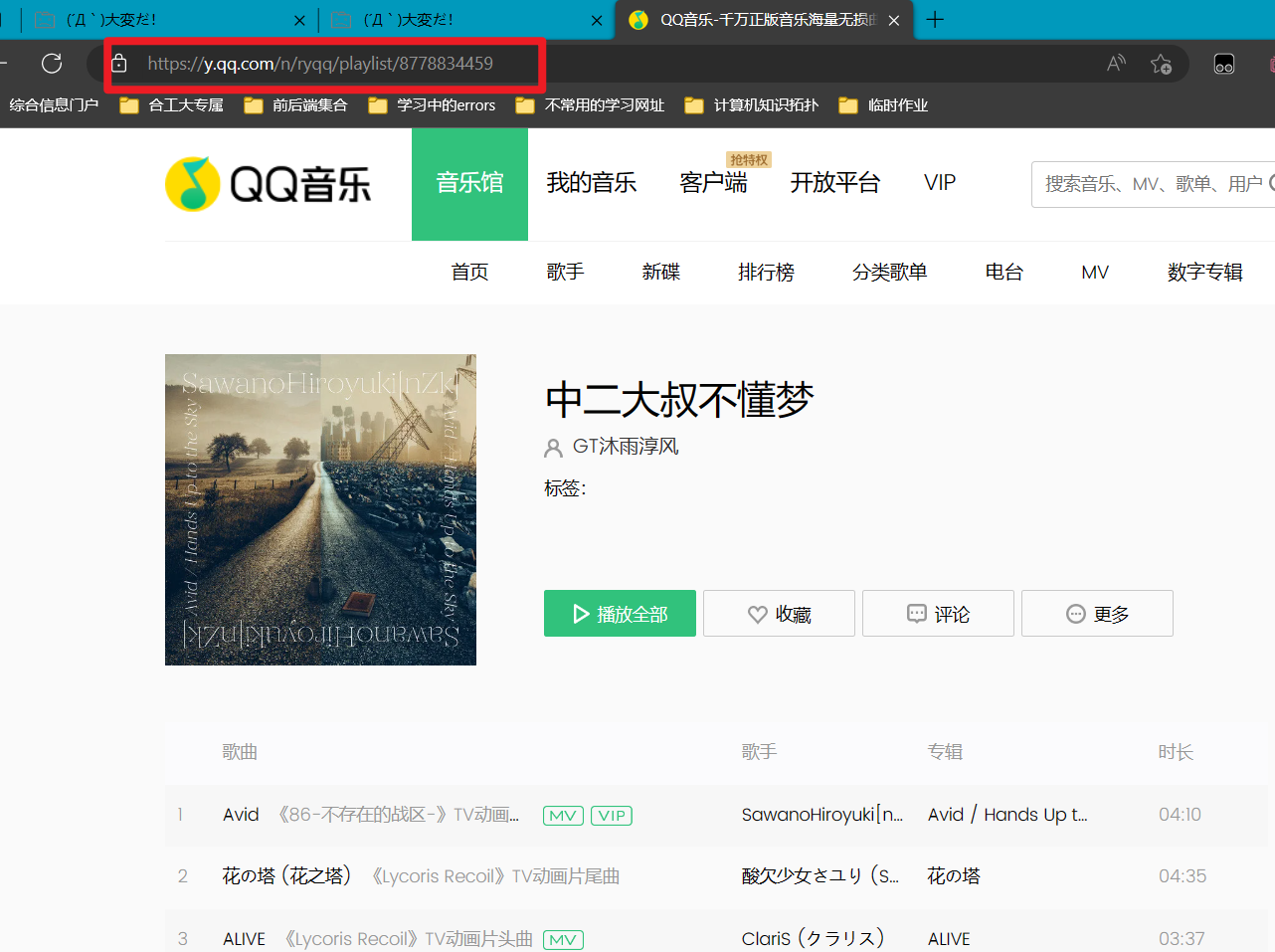
- https://y.qq.com/n/ryqq/playlist/8778834459 |
开炮!
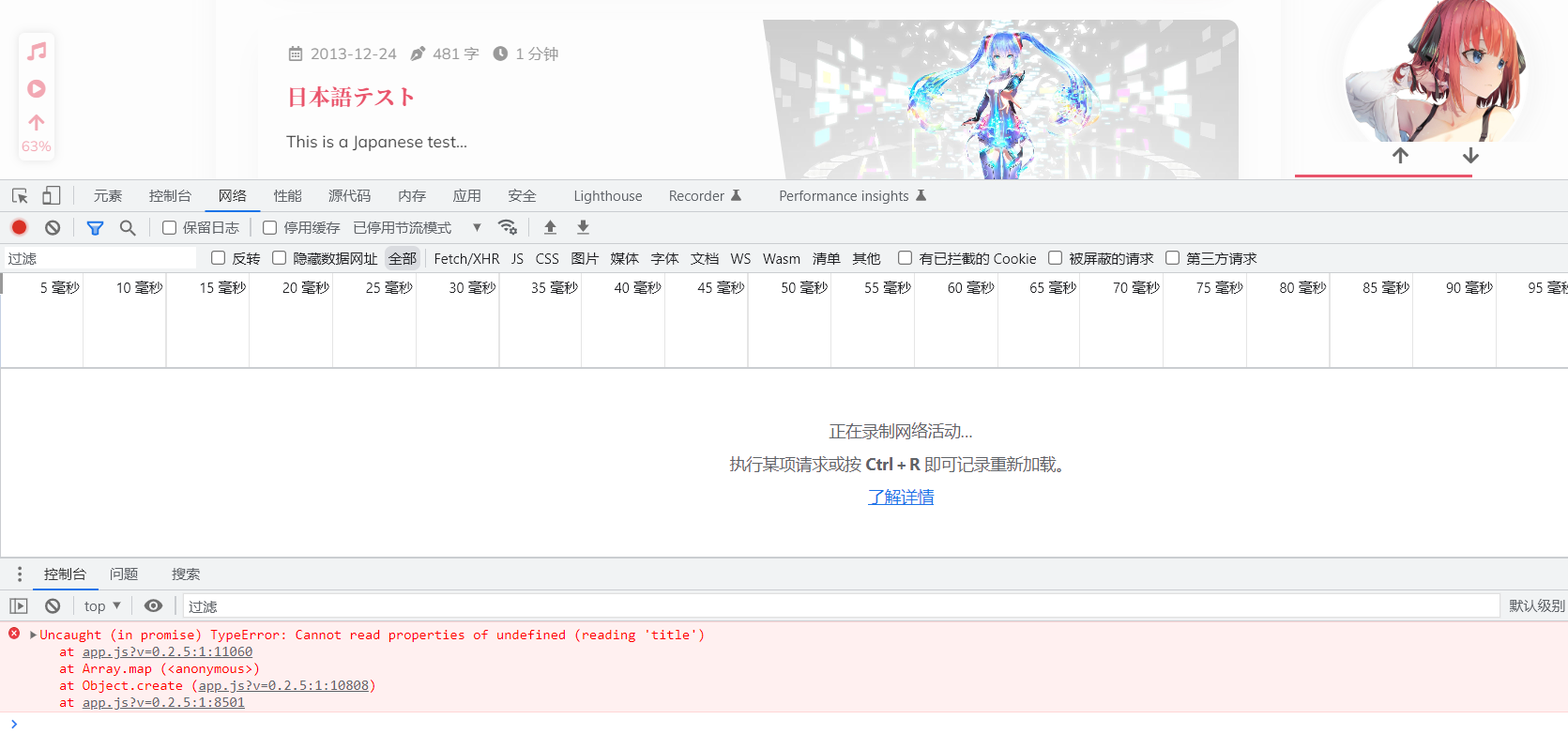
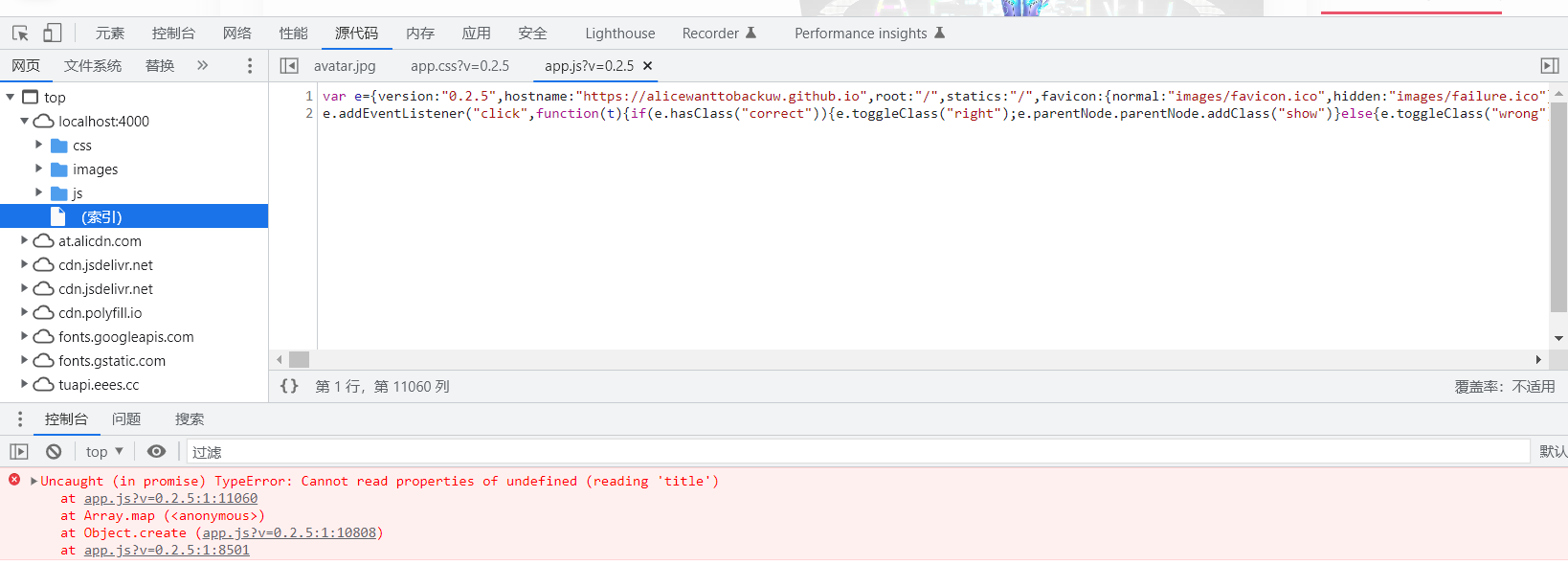
什么情况,这都能射歪……。想看看在哪报错,浏览器看到难受,想在文件中查看。结果,api.js 什么东西,我有这个文件吗?查了一通根本就 tm🤬没有。
吸一口冷气🥶,冷静一下。想了想,为啥它给的可以,我自己的就不行咧。比对了一下。
然后自己照葫芦画瓢
# bgm | |
audio: | |
- title: 中二大叔不再少年 | |
list: | |
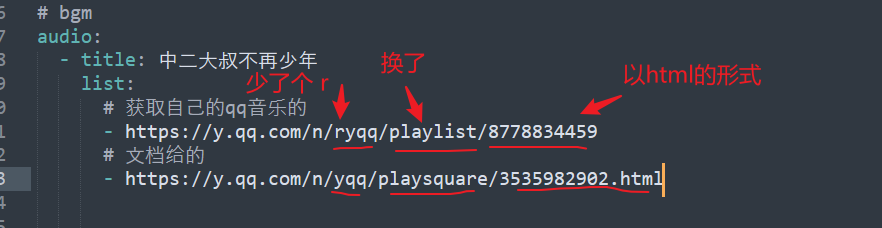
# 修改后的自己的 | |
- https://y.qq.com/n/yqq/playsquare/8778834459.html |

✨✨✨终于成了!可喜可贺啊!
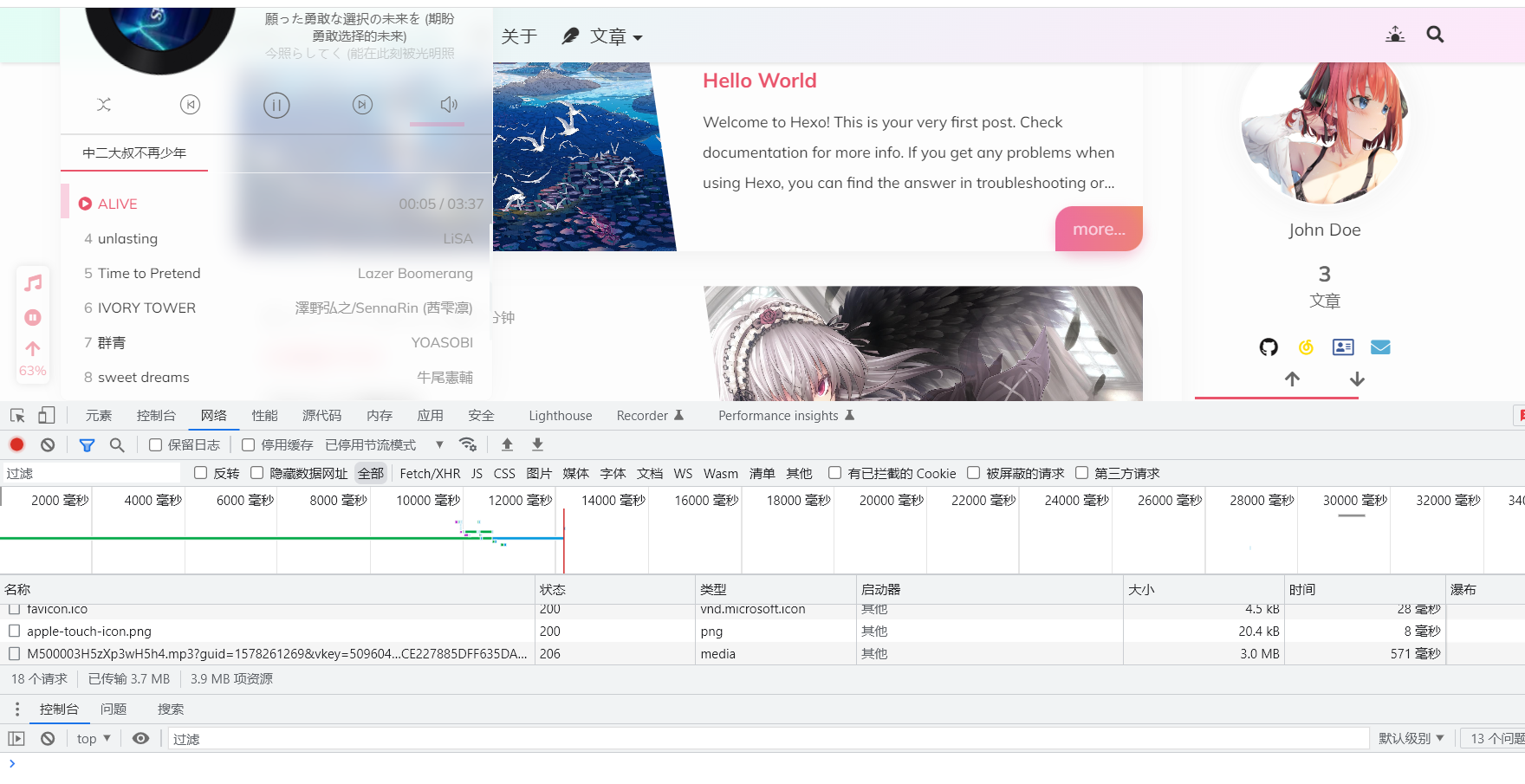
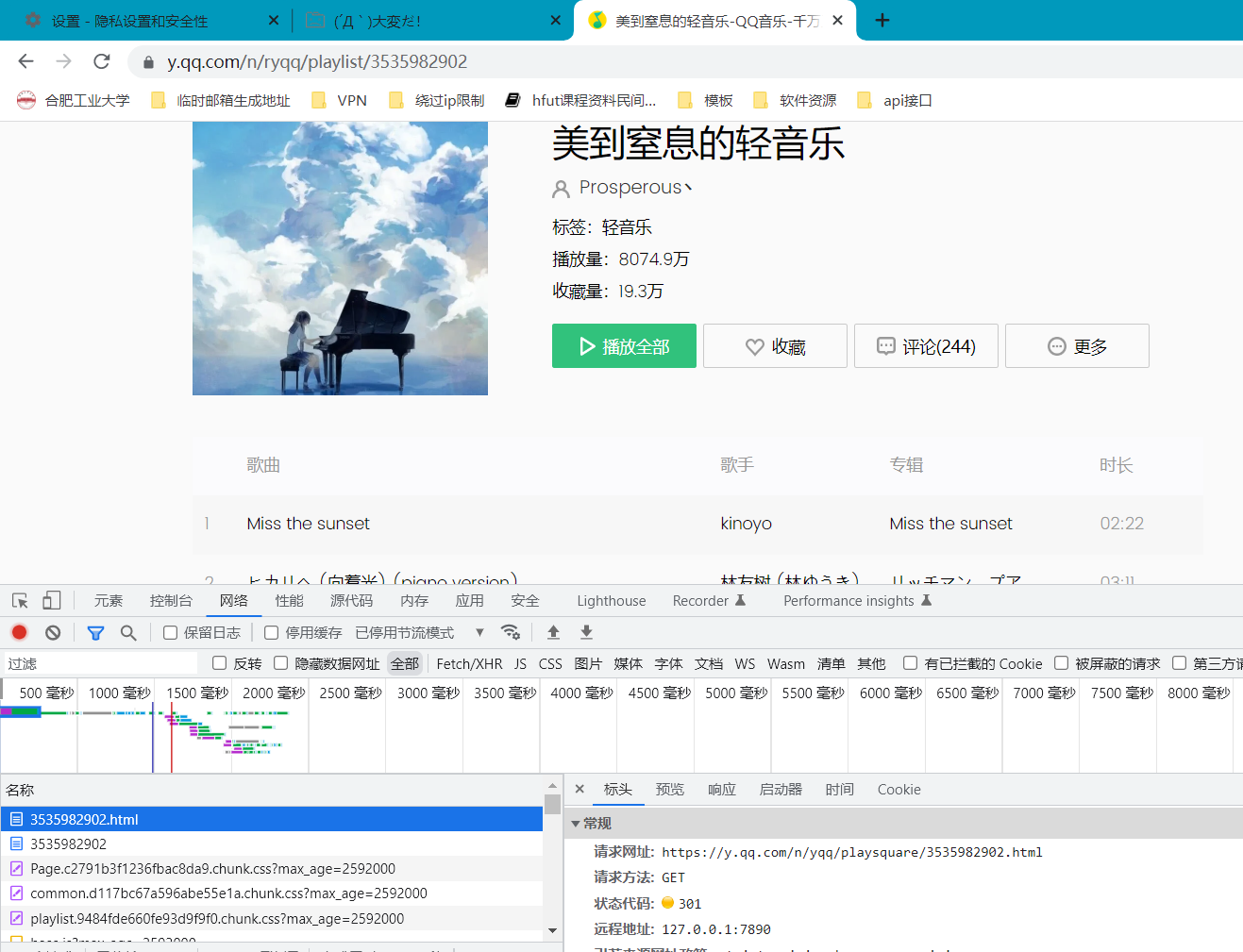
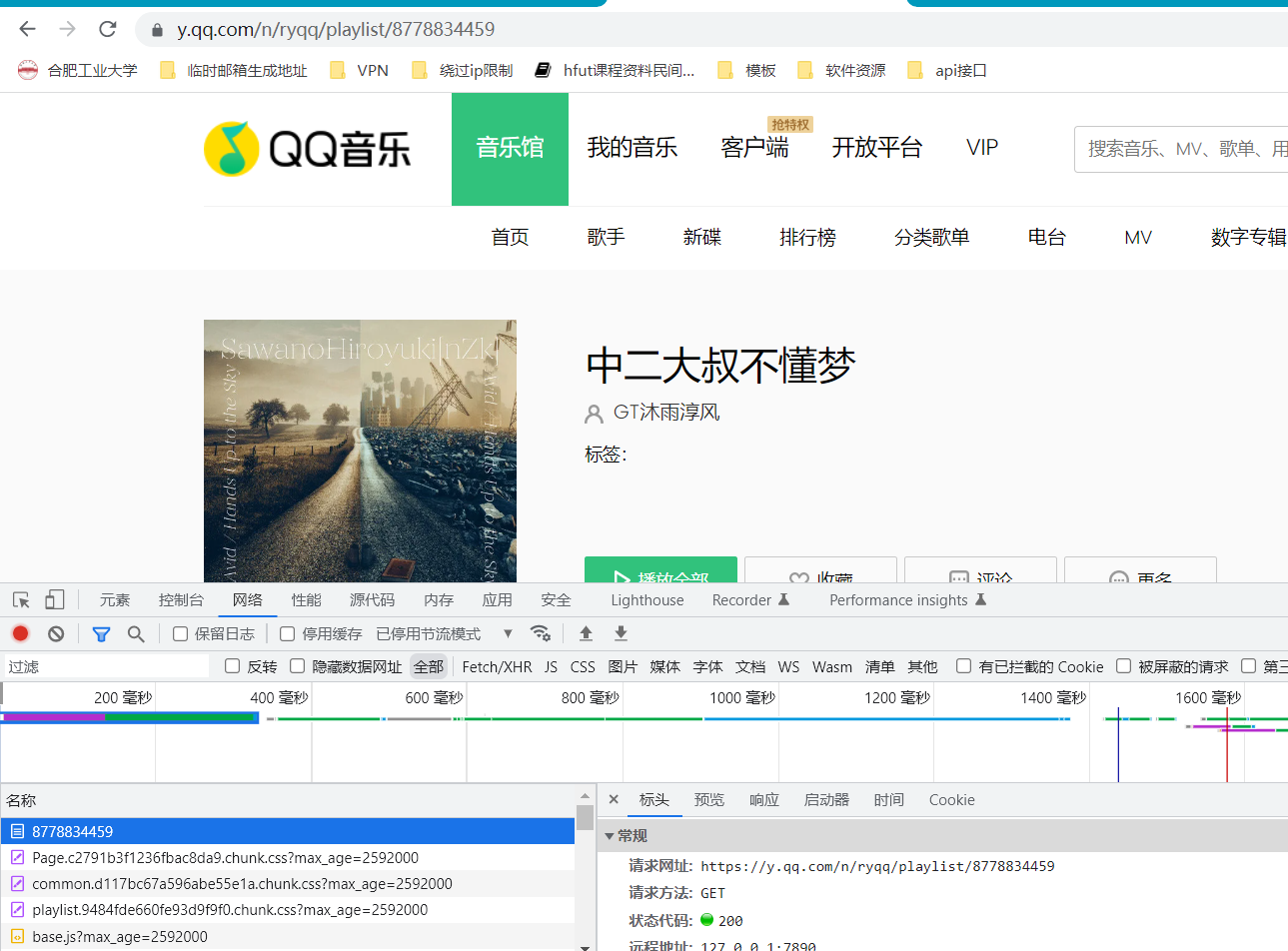
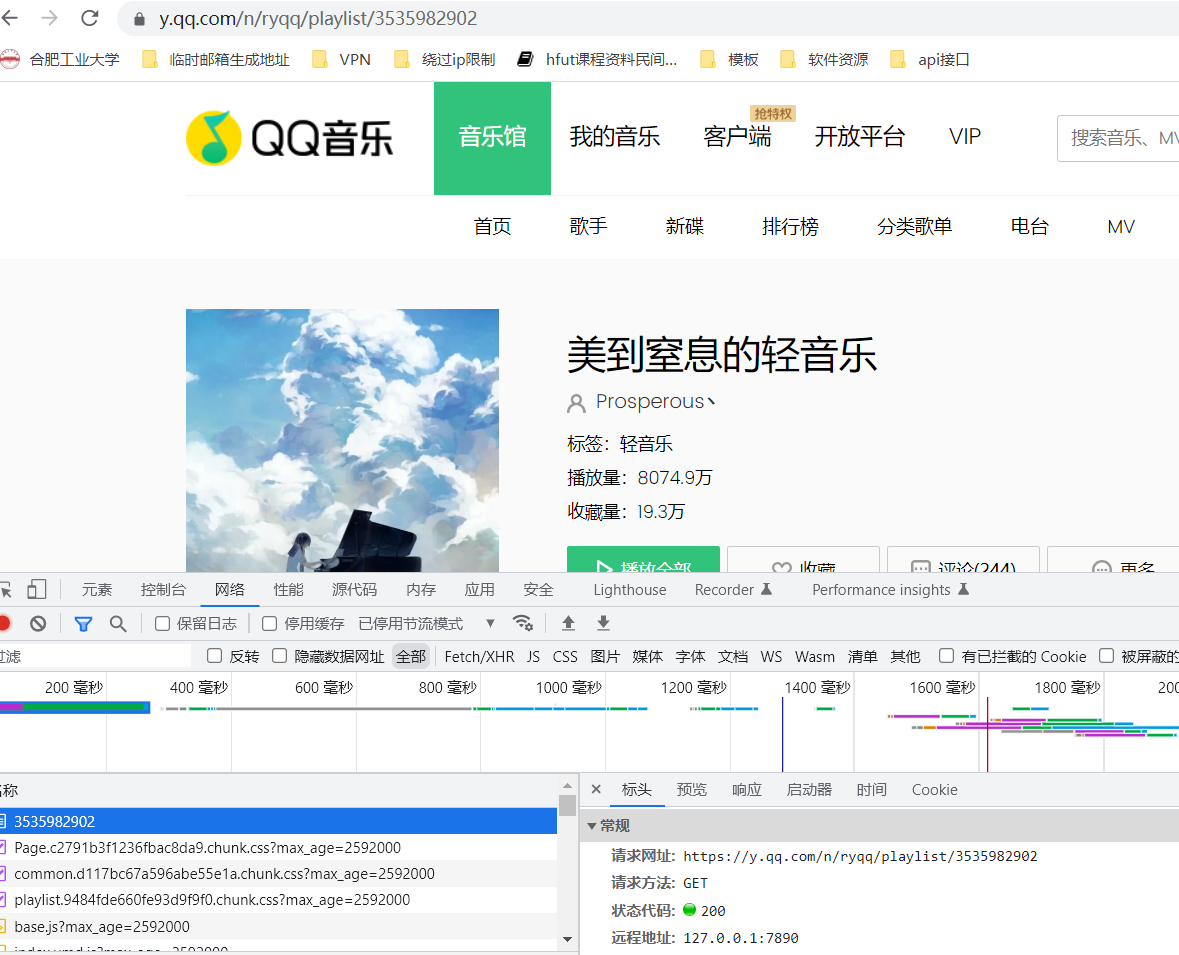
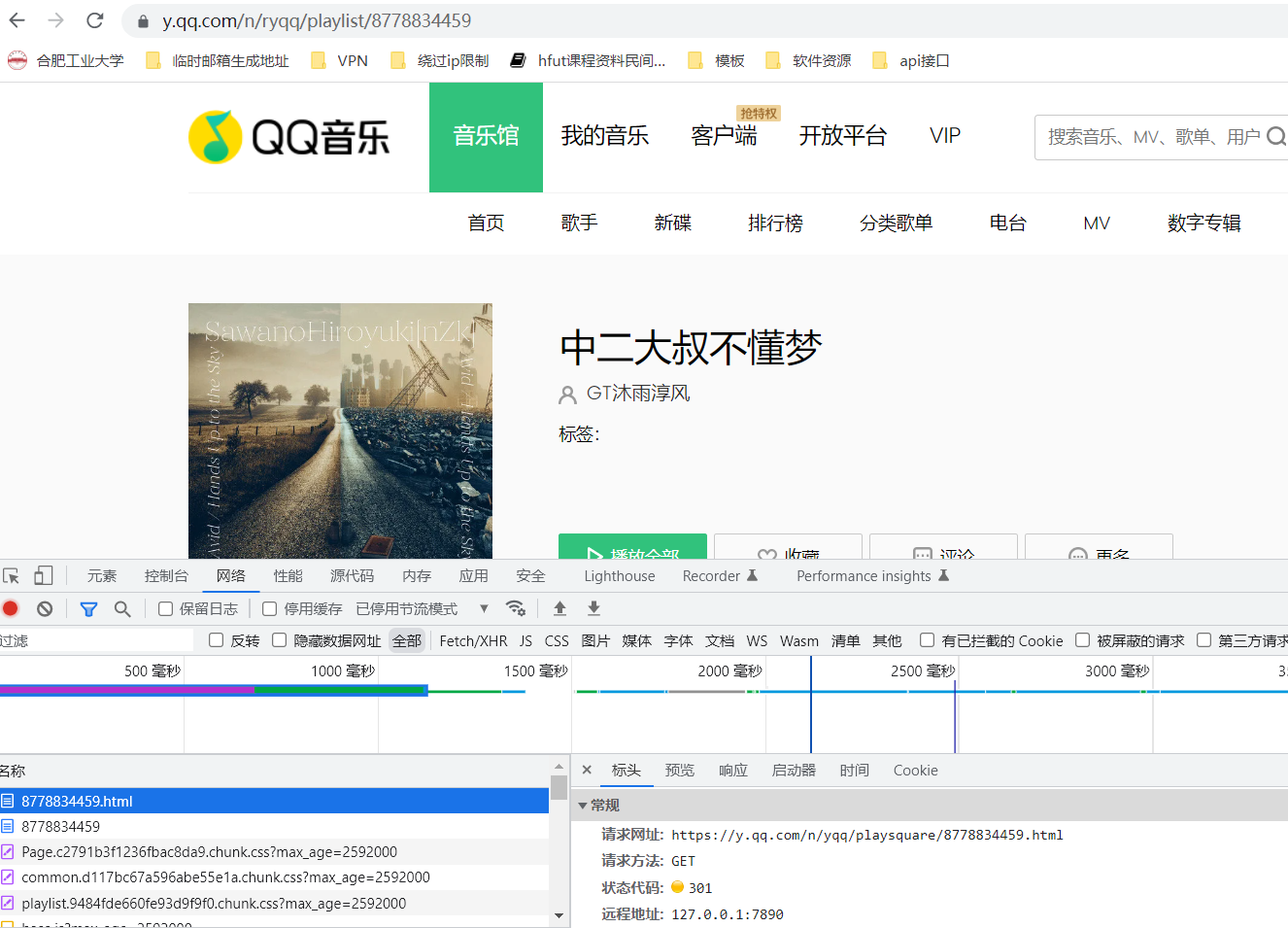
然后,想了想,为了不能用原链接呢?给出测试的 4 张图。猜想:估计是为了获取一些网页请求参数,而直接使用链接获取不到。


文档 里给的链接,先请求了 3535982902.html ,状态码: 301 。然后,自动跳转到了 https://y.qq.com/n/ryqq/playlist/3535982902
自己 的,只请求了 https://y.qq.com/n/ryqq/playlist/8778834459
调换一下

到这就 Ok 了!
# ✨ 总结
看似这么简单的配置问题,硬是花了 2 个多小时查找,中间不停的报错,人都快疯了😢。终于,老天不负有心❤人。在不断地试错,不断的分析下,才知道错哪了。过程虽然是痛苦难熬的,但历经挫折,收获的成果是享受的!
试有所得,于作此篇。